
Best Tools for Web Designers and Developers
In this competitive business world, we are surrounded by more than millions of websites. In fact, website designing and development is globally accepted as a great source of business growth today. Whether you are an established business or a start-up, a good website design and development can bring you a huge success. It lets you earn a good money in short period of time. Therefore, owning a good business website can prove to be much fruitful for you.
As per Statista, the global digital population is approx. 4 billion people who are active internet users & 3.3 billion are social media users. Moreover, India, US and China ranked above of all the other countries in terms of the global internet users.
According to Statista, approximately 52.2% of all website traffic around the world was generated via mobile phones in 2018. Currently, it accounts for half of all global web pages served.
Now, it is an important concern for every business owner to look for best web designing and development tools if they want to achieve success for their business. By using these tools, web developers and designers can harness the power of highly tested libraries which make their workflow better than before and also benefit them from other possibilities when it comes to responsive web designing and development. These tools let you create amazing web applications for your business.
In this blog, we will discuss out some best tools for web designers and developers with which they can develop amazing web solutions.
List of top web development tools:
1) GitHub

Using this tool, you can easily handle your projects as it gives you the flexibility to view any change that you have made and you can even go back to previous state. It provides various components viz. bug tracking, task management, feature requests and wikis of every project. It has an open-source development community.
Best Features:
– Code review is the best path to better coding.
– Project management feature is to coordinate well and stay aligned.
– With the help of Integrations, you can browse and buy apps.
– Quality documentation
– Code hosting as GitHub is the largest code hosts in the world.
2) Twitter Bootstrap

It is a comprehensive UI package which was developed by the team at Twitter. It comes with a plethora of features and tools to build modal objects, normalize stylesheets, and add JavaScript plugins. Dramatically, it cut down the amount of code that you needed to build the project.
Best Features:
– BootstrapCDN when you just need to include Bootstrap’s compiled JS or CSS.
– Official themes that take your development task to the next level.
– Installation includes Bootstrap’s source Sass & JavaScript files via npm, Meteor, and Composer.
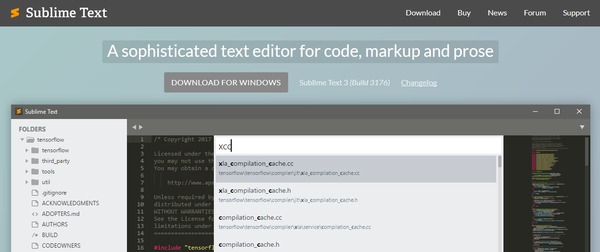
3) Sublime Text

It is the most popularly used and high-rated code editor which is the well-designed, ultra-speedy and super efficient user interface. It has a wide range of keyboard shortcuts which performs simultaneous editing along with quick navigation to symbols, files, and lines.
Best Features:
– Unmatched syntax highlighting engine
– Powerful and custom cross-platform UI toolkit
– Split editing
– Command Palette
– Powerful API
– Package ecosystem
– Customize anything with keybindings, macros, snippets, completions
4) Chrome Developer Tools

Using this tool, you can easily edit HTML/CSS in real-time and can debug the JavaScript too. For optimizing the loading flows, a palette of network tools is used while the timeline gives you the knowledge of what browser is doing at that moment.
Best Features:
– Elements panel is used to iterate on the layout & design of the site.
– Device Mode is for building responsive and mobile first sites.
– Console panel is to log diagnostic info during the development process.
– Network panel is to optimize page loading performance and debug request issues.
– Sources panel is to debug JavaScript.
– Memory panel is for tracking down leaks and profile memory usage.
– Performance panel improves runtime performance of the web page.
– Security panel is used to debug certificate problems and mixed content issues.
– Application panel inspects all the resources.
5) Sass

When you enter the world of CSS preprocessor, you need a tool which can help you write future-proof code, maintainable code while keeping the CSS code dry. For this, comes the tool “Saas”. It is an open source tool which defines the genre of modern CSS preprocessors. It’s nesting, a combination of variables and mixins renders simple CSS while compiling. Thus, it makes your stylesheets more readable and DRY.
Best Features:
– More features than any other CSS extension
– CSS compatible
– Mature enough
– Large community
– Industry approved
– Endless frameworks developed with it.
List of top web designing tools:
1) Figma

It is one of the best web designing tools used by the top web designers today. It is the best choice for digital prototyping. From wireframing to project deployment, you can do everything digitally with this tool. It is a powerful tool which supports all the stages of the design process along with the collaboration between the team members. Using this tool, you can upload mockups, share designs and export CSS within the program.
Best Features:
– It is a powerful tool for your design, prototyping & communication as it can easily move b/w design and prototyping without any syncing or exporting.
– It is one of the powerful editing tools which is easy-to-use and gives you pixel-perfect previews & exports.
– You can build digital products with amazing UI as it gives you layout grids and unique components to reuse elements across designs.
– It helps in creating design systems using linked UI components.
2) Webflow

It is much similar to a visual site builder tool. With this tool, you get a full control over the project’s code, design, and its final launch. It is a real digital design tool and much simpler than a visual editor. It comes with various features like hosting, full CMS engine and client access whenever you design a website for your clients.
Best Features:
– It gives designers the full power of HTML, JavaScript, and CSS. Instead of doing long coding, you do it visually.
– It provides you with amazing layouts and styles with the power of JS and CSS animations.
– It can easily manage various components and styles on the website.
– It generates semantic, clean, and standards-compliant code which you can export or go live on the web.
– It can build any layout using the floats, flexbox, box model and then use style to it to bring perfection with color tools and robust typography.
3) Principle

Since animation plays an important role in the mockup you presented to the client, this tool is Mac-only similar to Sketch but gives you the best UX animation. You can easily import PSDs or any sketch file and then use various elements for providing animation.
Best Features:
– It can easily design awesome animations and builds interactive user interfaces.
– It creates the design which looks & feel amazing with magic animations, artboards, and a timeline.
– It gives you the freedom to try out without restricting you to pre-defined transitions.
– You can have a bird’s-eye view of all the screens with its multiple screens option.
4) Presentator

This is going to be an amazing tool for web designers in 2018. It is an open-source and free tool for web designers. You can directly run it into the web browser and upload designs and then share them with your clients, team members etc. It gives an option to set permissions on each file you share with any person.
Best Features:
– The top feature is that it is totally free of cost available to designers.
– It contains unlimited projects & screens which further comes with versions control, password protected links, multiple project admins.
– It provides the feature of screen comments with which you can speed up and further simplify the client’s feedback.
– It also comes with the feature of hotspots that convert static screens into interactive prototypes. You can intuitively drag and draw interface with various shortcuts.
5) Adobe XD

It is a strong alternative to Photoshop and good for prototyping & mockup design. It is the newest design program from Adobe’s HQ. It has proved itself to be the powerhouse for digital designers who design with the mixing of Illustrator and Photoshop.
Best Features:
– It is the all-in-one UX/UI solution for designing websites.
– It eliminates speed bumps and makes tasks feel effortless.
– It comes with interactive prototypes which makes you switch from static wireframes.
Conclusion:
So we have seen the list of best web development tools along with the list of top website designing tools that would surely help you developing an awesome business website.
Let’s get in touch
Get a risk-free, no obligation proposal in 1 business day or less.