Best Animation Libraries for UI Designers 2018
If you have a website or are planning for one where the main objective is user engagement then you surely need good UI Animations. It is the new trend for 2018 and you can do it manually through the coding process but why waste time coding when you have access to various animation libraries for web projects. Let’s check out the top 7 animation libraries for UI Designers 2018 without wasting any more time.
1) Anime.js
Anime.js is a new and powerful animation library. It is a lot better than most of the UI/UX Animations. Whatever you want to design with aesthetic animation, you can do it quite easily including buttons, images, logos, etc. There’s support for custom build applications and a variety of user triggers including hovers, swipes, etc. If you visit the documentation page then you can easily get few examples which are embedded in the page itself.
2) Wicked CSS
Wicked CSS works on CSS3 properties to deliver the best results. There’s also live demo for testing right in the browser itself. The things you can experiment with include slide-ins, rotations, flips, and various other animation effects. The different part about Wicked CSS is that some are quite easy to build whereas others can be quite complex and this is where all the fun starts.
3) Animate CSS
Animate CSS is an open source library which was released a few years back and it still holds value in today’s time. It was developed by Daniel Eden making it easy to add custom CSS3 animations onto a web page. In the homepage, you can find try different demos to check out the different animation styles.
Animate CSS has been growing for the past few years and today it can run on almost any major project as it is a fully fledged library now.
4) CSShake
CSSShake is a unique and crazy CSS library that you won’t get to see regularly. As it a little different, it holds the chances of not working up with every website. Well, you may ask me if this has such a big downside then why is it included in this list. The answer is because of the number of features it possesses! You can include power hover animations and many other effects which make it stand out from the rest.
5) Tuesday
Tuesday lets you easily control elements. It is mainly known for its simplicity. It gives you control to manage the appearance and disappearance of elements on your web page. Tuesday runs purely on CSS and you won’t find many sites running on it but trust me it is one of the nicest library located out there. It has a bit old style, nice and simple animation styles including fade in or fades out styles that would probably work with every other website.
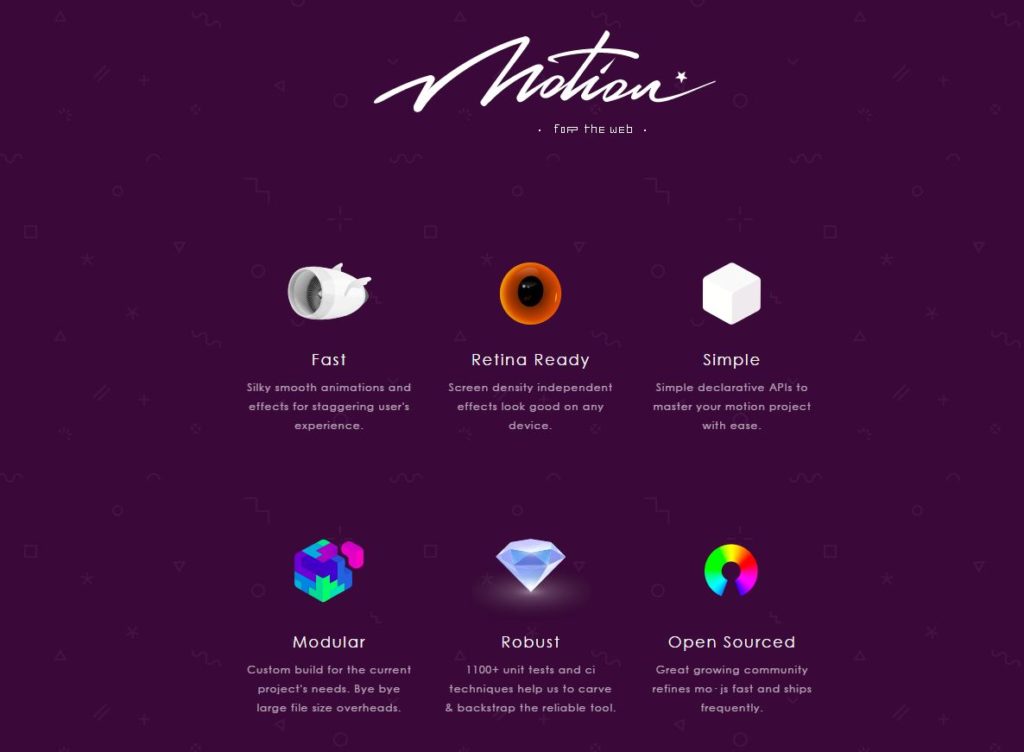
6) Mo.js
Mo.js is known for its motion graphics over UI/UX Animations. In the market, you can find many detailed JavaScript libraries for animation and we found that Mo.js is the best among them. If you learn the mechanism behind Mo.js then you can pretty much do anything. You can watch a few video tutorials to begin in the game and trust me the code manipulation is also quite easy. Just a little knowledge and you are good to go!
Whether you want to animate a logo, navbar or anything similar, Mo.js has everything covered for you. There are a lot of amazing features and everything is very much simplified for you to begin!
7) Bounce.js
Bounce.js lets you easily create outstanding JS and CSS3 animations. It has been developed by Tictail in the year 2014. The library size goes around 16 to 17 KB. If you are a fan of nifty Animations then Bounce.js is the right choice for you. The library interface is pretty much clean and straightforward which will get you started in no time. You can easily create your custom Animations and export them as CSS to, later on, use it on your projects.
BounceJS offers innovative and new ways to design websites. It is good for the people who don’t have much coding skills or have less on time. There’s a lot to experiment! Just try out experimenting!
Which Animation Library to Choose From the Above List?
When it comes to the animation library market, it is filled in thousands where every other library is trying to offer something new to users that can be implemented in the projects. In such cases, it becomes very hard to decide upon the best one for yourself! The animation libraries which we have listed above are stable and quite sophisticated.
If you are someone who tries to keep things clean and minimalistic, then Animate.CSS is the best robust CSS solution you can go with. On the other hand, if you like keeping this complex and up to date in terms of Javascript then Anime.js should be a good choice for you. Just like Anime.js there is another option which we couldn’t include in this list but you can surely go with it too and i.e. Velocity. Another reason we chose Anime.js over Velocity is due to the fact that it is more polished and has beautiful documentation.
Like it is said that every coin has two sides, same is the case of animation library. It is good to try out an animation library for your website, after all, it improves the interactivity but overdoing it can cause confusion among the users.
Conclusion:
The websites are getting more and more user-friendly with each passing day and in such cases, you can’t be left alone in the race. So go and utilize any of the above animation libraries.
If you liked reading the article then don’t forget to share it with your friends through different social media channels including Facebook, Twitter, WhatsApp, and much more. Also, comment your thoughts about the article and the animation library which is best according to you from this list.
Let’s get in touch
Get a risk-free, no obligation proposal in 1 business day or less.