9 Essential Tips to Optimize Page Speed and Accelerate Your Website
The time a webpage takes in loading is called the page speed of a website. The page speed has become a key for websites to become successful in the online world.
Today, nobody likes to be patient when it comes to loading of a webpage. According to Kissmetrics, 47% of the visitors expect a website to load within two seconds. And if the website doesn’t load within three seconds, 40% of visitors leave it.
What this means for you is that you have to ensure that webpages on your site don’t take more than 3 seconds in loading. Otherwise, around half of the visitors will leave without even seeing what you have for them. This will significantly impact your conversion rate.
Better the speed of a site, more the conversions. A fine example of this is the rise in conversions of Walmart after improving the site speed. This helped the ecommerce leader to provide better user experience and boost annual revenue.
Additionally, Google considers the website speed as a factor in its ranking algorithm. If your site loads slow, it might rank lower in the search results, which means that less people will be visiting your site.
Thus, you need to make sure that the webpages on your site are loading faster. Below are the main steps to accelerate page speed of your website.
Images can consume a lot of bandwidth and impact the loading speed of a webpage. If there are numerous images on a page, it will load slow.
You simply can’t avoid use of images because they are visually appealing and attract the users. But you need to optimize the images before uploading them.
After building a website, generally people tend to upload the images just like that, without even checking if they are of small or large size. Some people directly upload the photos from cameras or smartphones, which are of very large sizes.
When visitors come to such a page, the images take time in loading, which results in slow page speed.
Check the size of images and compress them before uploading. There are several online tools available nowadays for image compression. If you are using WordPress, you can install plugins that automatically optimize the images while adding to media library.
Leverage the power of browser caching for faster loading of webpages on the browsers of users who have already visited the pages earlier.
If you enable browser caching, then some of the data of your site will be temporarily stored on the web browsers of end users. This avoids the need to load a page again and again, and the users can experience instant loading.
3. Minify JavaScript, CSS, and HTML
Minifying is the process of removing the unnecessary commas, spaces, and other characters from the code in such a way that the functionality of the code doesn’t change.
Since all the pieces of code increase page size, removing extra white spaces, line breaks and other things will make a webpage as light as possible. Hence, if you consider minifying the CSS, JavaScript, and HTML code of web pages, it can significantly optimize the page speed.
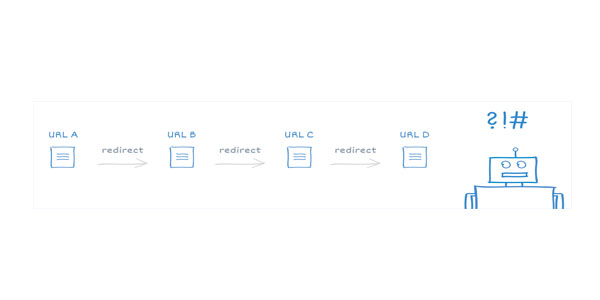
4. Avoid or reduce redirections

Sometimes, you use redirections to send the users to a new web address. There can be several reasons behind redirections, like connecting the parts of a website together, shifting to a new domain, etc.
However, the redirections are bad for page speed, because an extra HTTP request has to be sent for redirections. Hence, you have to reduce the unnecessary use of redirects. In fact, try to avoid it, unless there is no other solution.
5. Compress CSS and HTML files

Compressing the files can reduce the size of CSS and HTML files by up to 70%, as per Varvy. When the size of these files will be smaller, the pages will load faster. What you need to do is to compress the CSS and HTML files and store in a zip file.
6. Choose right web hosting

A lot of people go for cheaper or free web hosting options, but that is a huge mistake.
If you are a beginner or small business, then it’s okay to go for shared hosting, which comes at a lower price. But if you are medium enterprise with good traffic on site, then shared hosting might not be the right option for you.
In shared hosting, the resources like disk space, CPU and RAM are shared with other websites as well, which have been hosted on the same server.
If you want a faster website, then go for WordPress hosting, dedicated hosting, or VPS hosting, so that nothing is shared with others.
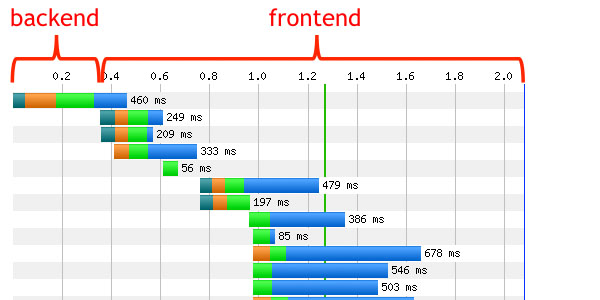
7. Optimize time to first byte

Time to first byte (TTFB) is the time taken by a server to respond the request of the visitor. It is actually the time required for a webpage to load the first byte of data. Google suggests that the ideal TTFB of a webpage should be less than 200 ms. Work on optimizing the TTFB so that users get to know that the page is loading.
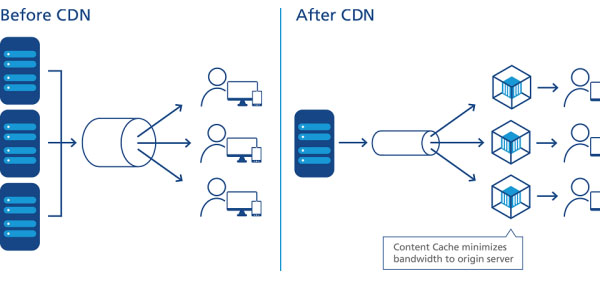
Content delivery network (CDN) is one of the best ways to boost the speed of a site. What CDN do is distribute the load of content at multiple datacenters located at distinct places. If you CDN for your site, the users will be able to access the web pages faster.
9. Use external sites for video embedding

You should never upload a video on your site. Videos are large sized multimedia items that can consume a lot of space and bandwidth, which will slow down the webpages.
If you need to use videos on your site, then first upload them on third-party sites like YouTube, Vimeo, or Vistia, and then embed the HTML code of video on the site. This way, there will no load on the webpage.
Wrapping up:
Visitors demand enhanced user experience and faster loading times from websites. Slow webpages can result in increased bounce rate, loss of conversion, ranking low in search engines, all of which eventually cause loss to business.
Take care of the above-mentioned steps to speed up your webpages and make the best out of your site.
Let’s get in touch
Get a risk-free, no obligation proposal in 1 business day or less.